Op dit moment werk ik veel met Umbraco. Ik houd om diverse redenen van dit CMS (denk aan flexibiliteit, de mogelijkheid tot hard-core programmeren, goede klantervaring, prachtige community). Een onderdeel waar ik niet 100% gecharmeerd van ben is het gedeelte macro’s. Hoewel macro’s (ik gebruik vooral MVC Razor macro’s) op verschillende fronten fantastisch zijn, hebben ze last van het feit dat ze vrij snel resulteren in overgecompliceerde stukken code met een erg ongezonde mix van html en C# code.
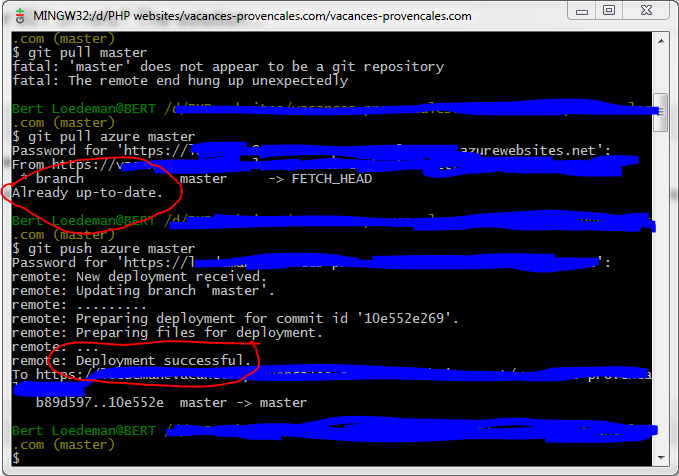
Eén van deze overgecompliceerde macro’s is in mijn situatie de menu macro. Met het porteren van de SurfaceController vanuit Umbraco 5 naar Umbraco 4.10 (en verder) heb ik dan ook meteen besloten dat ik mijn menu en kruimelpad macro’s om zou bouwen naar een nieuwe navigatie surface controller (genoemd, hoe verrassend, NavigationSurfaceController).
In deze blog post wil ik delen van de surface controller uitlichten. Klein probleem: ik heb er momenteel geen tijd voor ![]() .
.
In de tussentijd, als je simpelweg op zoek bent naar de code van deze surface controller, voel je dan vrij om de broncode zip te downloaden. Verwacht geen werkende Visual Studio solution, maar kopieer de bestanden uit de zip even in je eigen solution (Umbraco uitbreidings-dll of zelfs in het hoofdproject) en start met genieten ![]() . Feedback is van harte welkom!
. Feedback is van harte welkom!
Veel plezier met coderen!